再上一篇我們了解到了Sentry是如何接入 React-Router、來在路由組件掛載的時候獲取url,那麼我們下一步就是在路由組件掛載的時候、檢測該url下的網頁性能。
從Sentry的面板就可以看到,它也是透過 Web Vitals 指標來檢測網頁的效能。
Web Vitals 是一組由Google在2020年提出的性能指標,旨在提供一組易於理解且具有普遍適用性的標準,讓開發者和網站所有者更清晰地知道應該優化哪些方面,以衡量網頁的用戶體驗。
而在Sentry的主面板中,我們可以看到它主要紀錄了Web Vitals 中的特定指標:
雖然Google Chrome團隊有開源Web Vitals的npm,但在Sentry官方的sdk中,可以在packages/browser-utils/src/metrics看到Sentry是自己實現了對web-vitals指標的獲取(不過應該是把官方的npm直接複製下來做二次開發,以保證版本穩定)。
不過今天的Demo還是用Google Chrome官方的npm套件來處理,使用onLCP 和onFCP 來獲取LCP和FCP這兩個指標。
根據之前接入React Router的SDK,可以藉由監聽location參數在路由切換、新路由組件掛載的時候觸發邏輯,所以我們可以在這時執行onLCP 和onFCP :
reactRouterMetric(RoutesComponent) {
return ({ children }) => {
const location = useLocation();
useEffect(() => {
onLCP((metric) => this._reportWebVitals('LCP', metric));
onFCP((metric) => this._reportWebVitals('FCP', metric));
}, [location]);
return <RoutesComponent>{children}</RoutesComponent>;
};
}
_reportWebVitals(type, metric) {
const metricInfo = {
type: type,
value: metric.value,
delta: metric.delta,
id: metric.id,
};
console.log('metricInfo:', metricInfo);
// TODO: send to monitor server
}
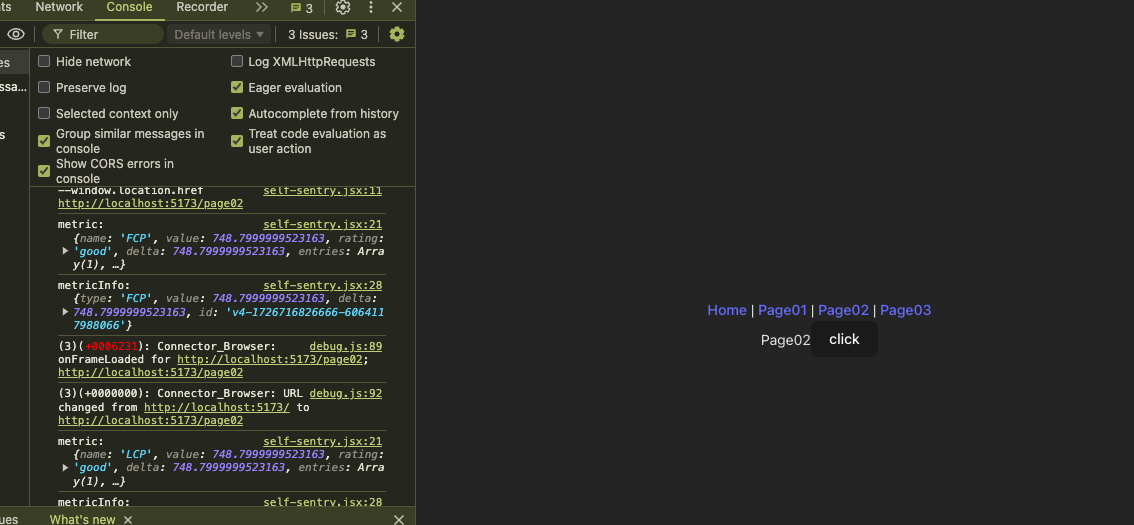
可以看到,我們在路由切換的時候,console有顯示該頁面的LCP和FCP這兩個指標。

透過本文,我們了解到 Sentry 如何在 React Router 路由切換時監測並獲取 Web Vitals 指標、監測網頁性能;然後我們也自己demo了獲取 LCP 和 FCP兩個指標,成功console出來~
接下來,會嘗試利用Sentry來監測後端服務。
